Over the years I accumulated very many services which I host myself and each of them has it’s own URL:
- 6 websites, mine and my sisters
- 3 instances of home assistant
- Uptime Kuma
- Synology with photos on it
- Matrix server
- Firefox sync
- TinyTinyRSS
- Mastodon
- PeerTube
- PieFed
- Immich
- Open WebUI (for local large language models)
- UniFi (CCTV)
- Baïkal (Cal- and CardDav)
I’m probably forgetting some of them now and I’m planning to host more in the future.
The problem is how to remember all of those URLs or domains. I have a system how I call them, but my extended family can’t really remember them.
I think it’s time for a landing page. Do you guys have any suggestions?
Heimdall seems to be the popular choice: https://github.com/linuxserver/Heimdall
I think you pretty much just now wrote a landing page, you just need to turn those into links and host that page somewhere.
Sure, you could create a database or JSON file with attributes of each thing and use React or Node.js to generate the UI, but that doesn’t seem necessary for a need on this scale - when things change just edit the landing page. I’ve been keeping links to my soft copies of D&D books and stuff with a simple HTML page for years, and I’m a web dev. No need to do work the requirements don’t demand.
I’m lazy, I just use bookmarks and then go to that site and go look at whatever. These sync in FireFox across my devices.
Homarr is more or less turnkey, as long as you use Docker to deploy your services.
I wrote my own, using plain HTML/CSS. Actually the final .html file gets templated by ansible depending on what’s installed on the server, but you can easily pick just the parts you need from the j2 template
I just made a landing page in HASS, if you’re already running three instances could you make a page in one?
Hm, so you just used some cards to make links and icons somehow for that? But then I would need to replicate it on at least my dads and our instance.
Yep, here is the yaml but redacted
- type: entities title: Communication entities: - type: weblink name: Webmail url: https://postale.io/ icon: mdi:email - type: weblink name: Mattermost url: https://mm.stuff.com/ icon: mdi:chat - type: weblink name: Mumble Server url: https://mumble.stuff.com/ icon: mdi:radio-handheld
Gives you a nice dashboard that you can configure however you like. It includes integration with a ton of existing services, as well as docker.
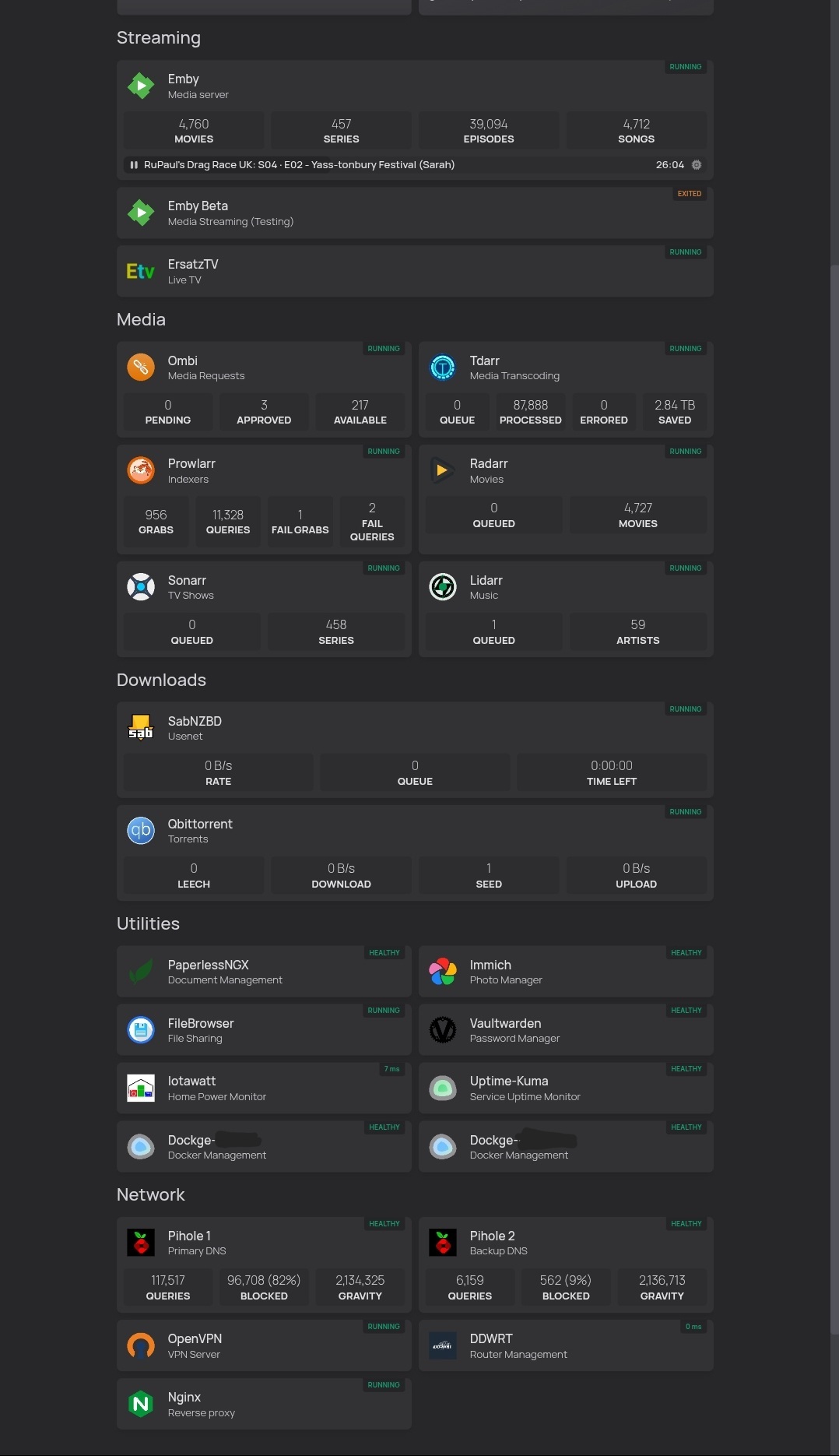
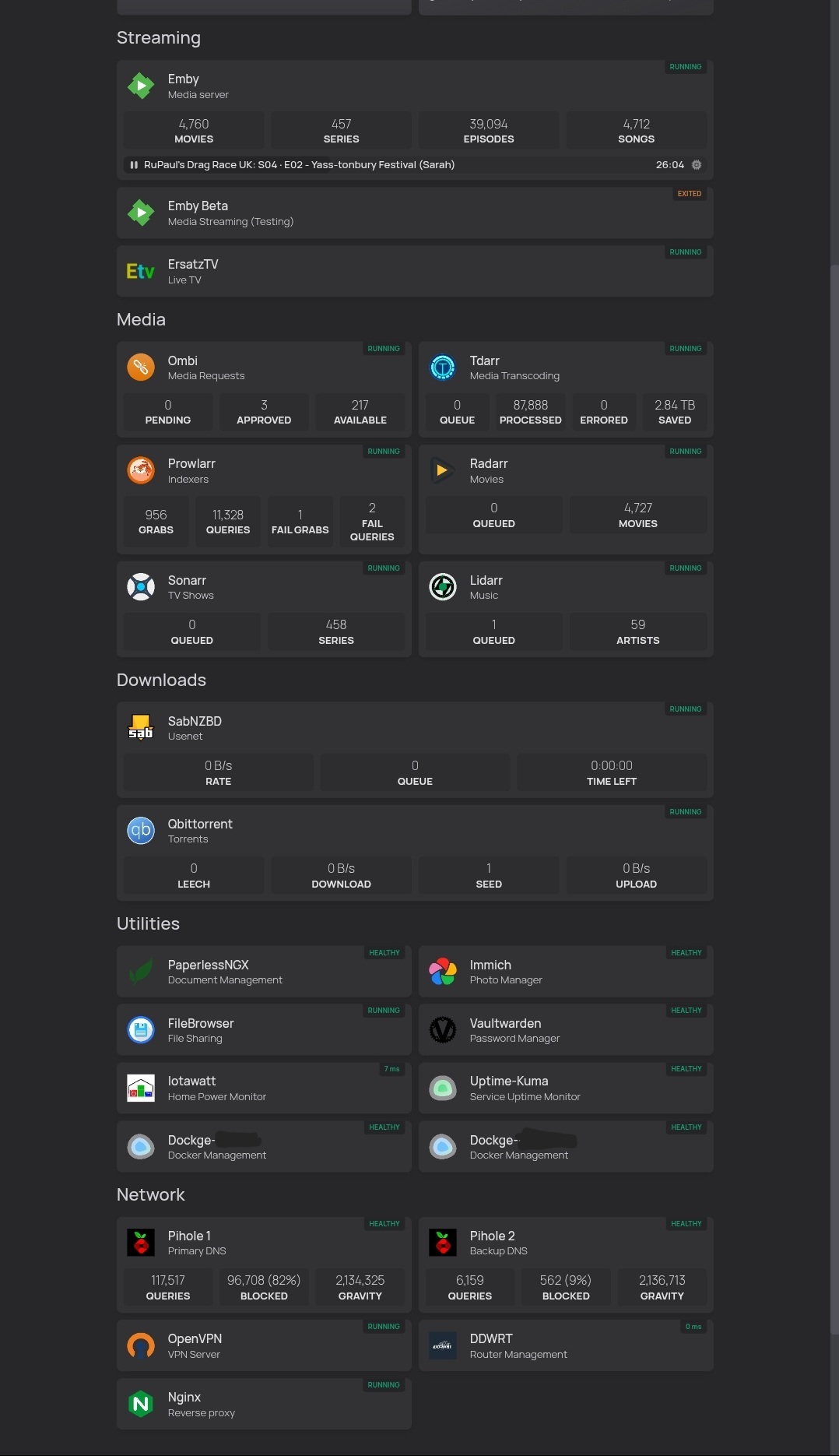
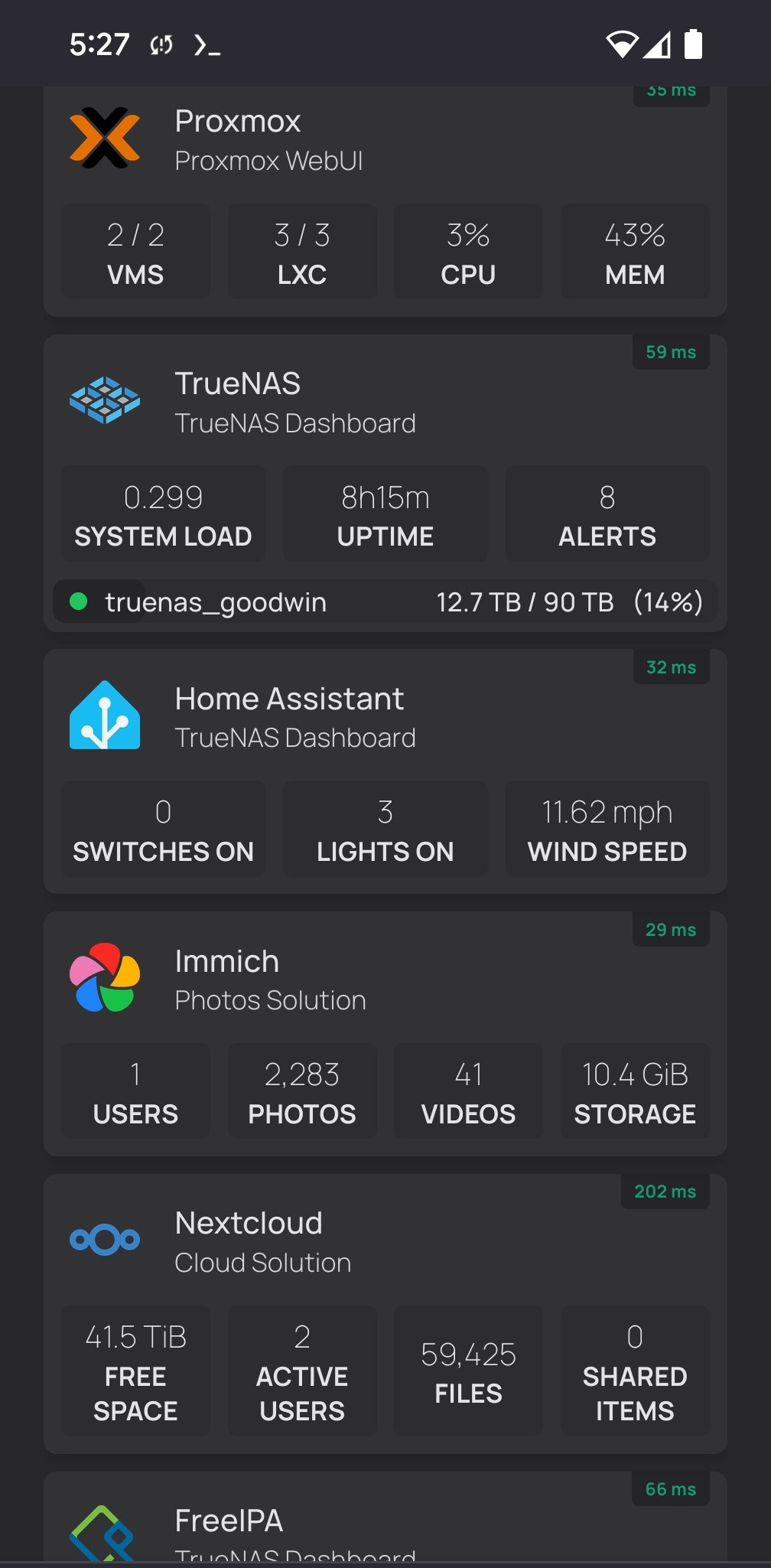
My setup:
Clicking on each service will open it’s respective url.

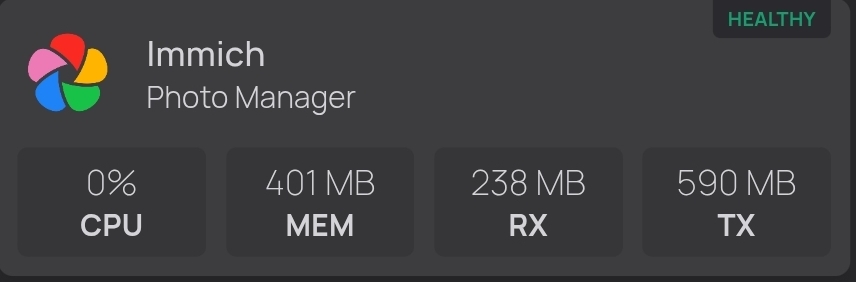
The ‘healthy’ indicator at the top right of each service is it’s container health. Clicking on that will expand to show cpu, ram and network usage. Some of these services/docker hosts are on separate machines; it all integrates together nicely.

This is what I use. I tried other ones, but this one is simple to set up and edit. It’s very clean and has a ton of widgets for services. I would like it to have a login option, but that isn’t a deal breaker.

Yeah; the lack of authentication options is a bit of a bummer if you’re going to expose/share this page. There is always basic_auth in nginx or whatever proxy you’re using if you really want.
There are a bunch of other static site generators as well. They’re mostly targeted at blogs and whatnot, but maybe that’s a good thing if you want to leave some instructions/documentation about each one.
I love homepage for this purpose. Gorgeous, good UX, easy to configure, and lots of widgets/integrations.
Homepage is great, especially if the services are deployed on docker or Kubernetes. You can just add some metadata to each service and Homepage will automatically pick them up. No need to remember to update it directly for a new service.
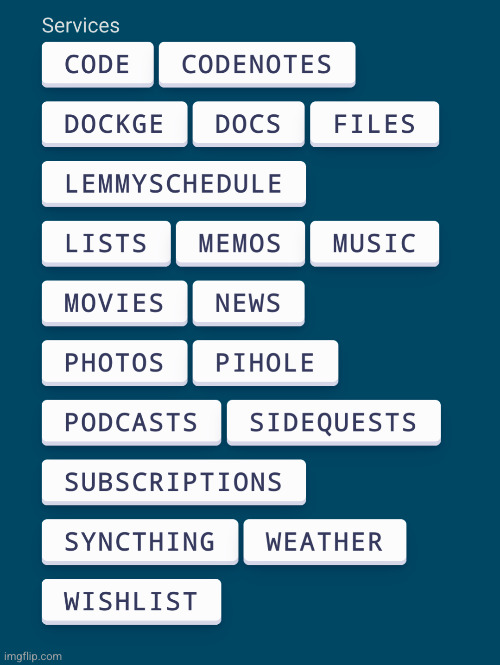
I just hacked a simple HTML page for this, with big mobile friendly buttons.

That page is served by nginx in my server and is my default home page on my phone and desktop.
Hm interesting, no icons and no status indicator. At the same time over time you probably got it into your muscle memory where to press quickly. It’s intriguing.
My requirement with this page is it has to load really fast, because I return to it often while working / browsing. So yeah, it’s really lightweight and easy to maintain, as things come and go. The source is stored in Forgejo! (the “Code” button there).
If you needed some visual cues you could use colour and emojis to add context whilst keeping load times down
Im using homarr it works really good and is easy to configure
Honestly thank you. Been using homarr for a while and had no idea that had a completely new version
Glad to help.
+1 for Homarr. I didn’t need to learn how to write any configs. Everything can be setup in realtime, in the GUI, and is immediately testable. Homarr brought a homepage down to my skill level.
My only wish is to lock homepages behind user permissions but it’s fine, my family friends don’t intend to explore, just to get to where they’re going.
I think this is possible nowdays.
In that case. Homarr is awesome, no complaints.
I probably won’t retroact this, my family aren’t going to explore and it was more to keep them on their specific homepage and stop them getting lost. New users will be locked to their specific page, I don’t expect they’ll ever go exploring to find out.
Do you guys have any suggestions?
Because I don’t like software getting in my way I just cobbled together some HTML and CSS and call it a day.
Similar, but more fancy, I have a bash script that runs every 15 minutes and ingests a config file. The config file has a super simple CSV format of every service I have. It checks that all the services are operational and generates an HTML file from it. If any services are down the HTML will show its down, otherwise its just a helpful link.
I run my website as static site from within a Docker container, I wonder how I would get the information about the other containers into that site.
Do you directly serve that site from the host or do you run the script and write something in a volume the site has read access to or bind a file?
I host it on the host that runs the script and proxy it. I have one mission critial pi that is my uptime bot, pi hole and backup VPN if my elaborate server falls on its face. But you could easily use docker volumes too, and have the script push to that folder.
I use Flame as a dashboard for users at home
I use glance.
Looks good. It seems it can list subreddits, can it list lemmy communities too?
That actually looks awesome. Why do you follow hacker news? Is that the forum?
I use organizr. It can use iframes to load the pages which makes for a very integrated experience. It can be a little more complex to get going and get your apps playing nice with the iframes. Also the development on it has slowed down a lot. I’m hoping it gets more love soon, but that alone has me looking for alternatives. There are several others I have seen. I’m looking at Homepage currently.
So far nothing seems better than organizr for my uses.
I use Jump for guests, Homepage for me, and Organizr for both.
That’s what I use. It goes under the radar a lot and I don’t know why. I love that it shows me my sabnzb downloads and what streams are happening on Jellyfin at a glance.
I wrote my minimal HTML+CSS dashboard with a touch of JavaScript and use it with pride.
Its blazing fast and quite customizable and no bells and whistles.
Here: https://github.com/gardiol/dashboard
You configure it with a touch of json.
No pictures on repo is always frustrating
And it also attracts more people to try/use it. (when they can see what it looks like when set up)
Ah, maybe will upload some.
Let me know if you do
Bookmarks are a thing
I have everything in bookmarks but the discoverability of them in my browser is not very good for the rest of the extended family.
Honestly, a landing page for me is just another thing I need to mess with. Bookmarks and using keywords to load them is so easy. Once they’re in a bookmark, I’m just using keywords to get back to wherever they are. Super easy.
deleted by creator
How do you share your managed bookmarks with your wife, father, children, siblings?
I wouldn’t. People can bookmark their own things. Honestly, with browser histories being so readily accessible to recall sites anymore, I feel like isn’t a problem that people struggle with. Probably why you’re not getting much traction here for your specific angle.
Actually I feel there are many very good suggostions here already like:
- Homepage
- Heimdall
- Static page with HTML links and CSS
- homarr
- Flame
- organizr
- Jump
- glance
It’s more than I expected already.
I used to feel much the same way. I had a pile of bookmarks and a couple permanent browser tab groups.
That changed when I tried out Homepage
On top of just putting all the links in one place; it was really nice to combine a bunch of information from each service to view in one place.
Now I can look at a single page and see with a quick glance; what+how many items are queued in Radarr/Sonarr/Lidarr, what’s queued or errored in Tdarr, item count/time/speed in SabNZBD/Qbit, who’s streaming what in Emby, and even CPU/RAM usage across multiple systems. (not pictured)
I’d recommend exploring it, I didn’t think something like this was worth it until I actually tried it myself.